El lenguaje de marcas de hipertexto (HTML) es un lenguaje de ordenador que les dice a los navegadores cómo mostrar el contenido de una página web. El bloque HTML personalizado te permite utilizar este código y previsualizarlo mientras lo editas para ajustar tus contenidos.
📌
Por motivos de seguridad, no se permite insertar todas las etiquetas HTML en el bloque HTML personalizado. Consulta la lista de etiquetas HTML compatibles para saber las que puedes usar.
En esta guía
Para añadir un bloque HTML personalizado, haz clic en el icono (+) Insertador de bloques, búscalo o teclea /html en una nueva línea y presiona Intro.

💡
También puedes escribir
/htmlcon el teclado en una nueva línea y pulsar Intro para añadir rápidamente un nuevo bloque HTML personalizado.

Encontrarás instrucciones detalladas sobre cómo añadir bloques en esta página.
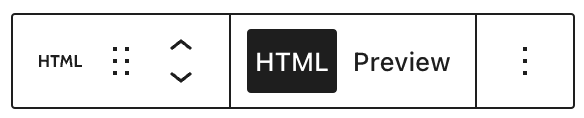
Al hacer clic en el bloque, aparecerá una barra de herramientas de opciones encima de él:

El bloque HTML personalizado tiene las siguientes opciones en su barra de herramientas:
- Cambiar a otro tipo de bloque
- Arrastrar el controlador del bloque para cambiar su posición
- Subir o bajar el bloque
- Campo para añadir el código HTML
- Previsualizar el código HTML añadido
- Más opciones
Aunque la mayoría de los bloques tienen ajustes específicos en la barra lateral derecha además de las opciones de la barra de herramientas del bloque habituales, el bloque HTML personalizado no los tiene. Toda la edición se hace utilizando el propio bloque.
Una vez has añadido el bloque, puedes introducir tu código, editarlo y previsualizarlo en el mismo editor.

WordPress.com permite incluir las siguientes etiquetas HTML en tus entradas, páginas y widgets:
aaddressabbracronymareaarticleasidebbigblockquotebrcaptionciteclasscodecol
deldetailsdddivdldtemfigurefigcaptionfooterfonth1, h2, h3, h4, h5, h6headerhgroupi
imginskbdlimapmarkolppreqrprtrtcrubyssectionsmall
spanstrikestrongsubsummarysuptabletbodytdtfootththeadtrttuulvar
Estas etiquetas son compatibles con los títulos en algunos temas:
a, abbr, b, cite, del, em, i, q, s, strong, strike, u⚠️
Por razones de seguridad, no se permiten las siguientes etiquetas en sitios con plugins activados:
embed, frame, iframe, form, input, object, textarea, style, link
Para saber más acerca de cómo trabajar con HTML en WordPress.com, consulta las guías a continuación: