Muchos temas vienen con un menú de enlaces a redes sociales integrado que muestra atractivos iconos enlazados con servicios como Twitter y Facebook. De esta manera, tus visitantes podrán encontrarte en estas plataformas. Con esta guía, aprenderás cómo configurar el menú de enlaces a redes sociales integrado en el tema.

Si tu tema no incluye un menú de enlaces a redes sociales, puedes conseguir el mismo resultado con el bloque Iconos sociales.
✅
Para comprobar si tu tema tiene una ubicación para un menú de redes sociales, ve a Apariencia → Personalizar → Menús → Ver todas las ubicaciones. Verás la opción de Menú de redes sociales o de Iconos sociales.
Para crear un menú de enlaces a redes sociales, sigue estos pasos:
- Ve a Apariencia → Personalizar.
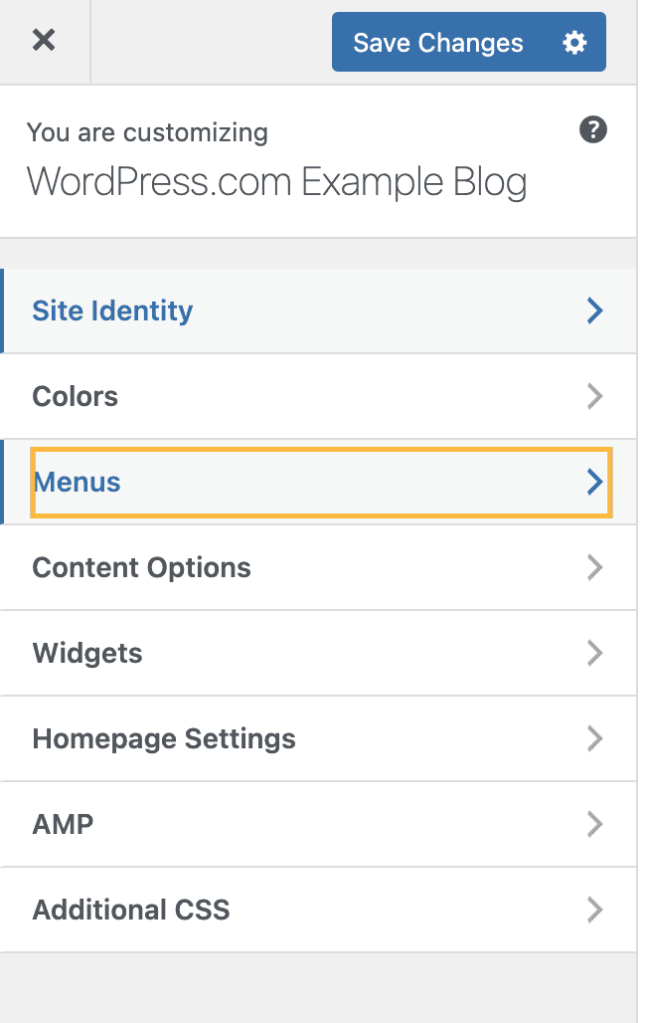
- Haz clic en la pestaña Menús:

- Si ves que ya se ha creado un menú de redes sociales, puedes hacer clic en él y empezar a editarlo. Si no es el caso, haz clic en Crear un menú nuevo y ponle un nombre: por ejemplo, «Redes sociales».

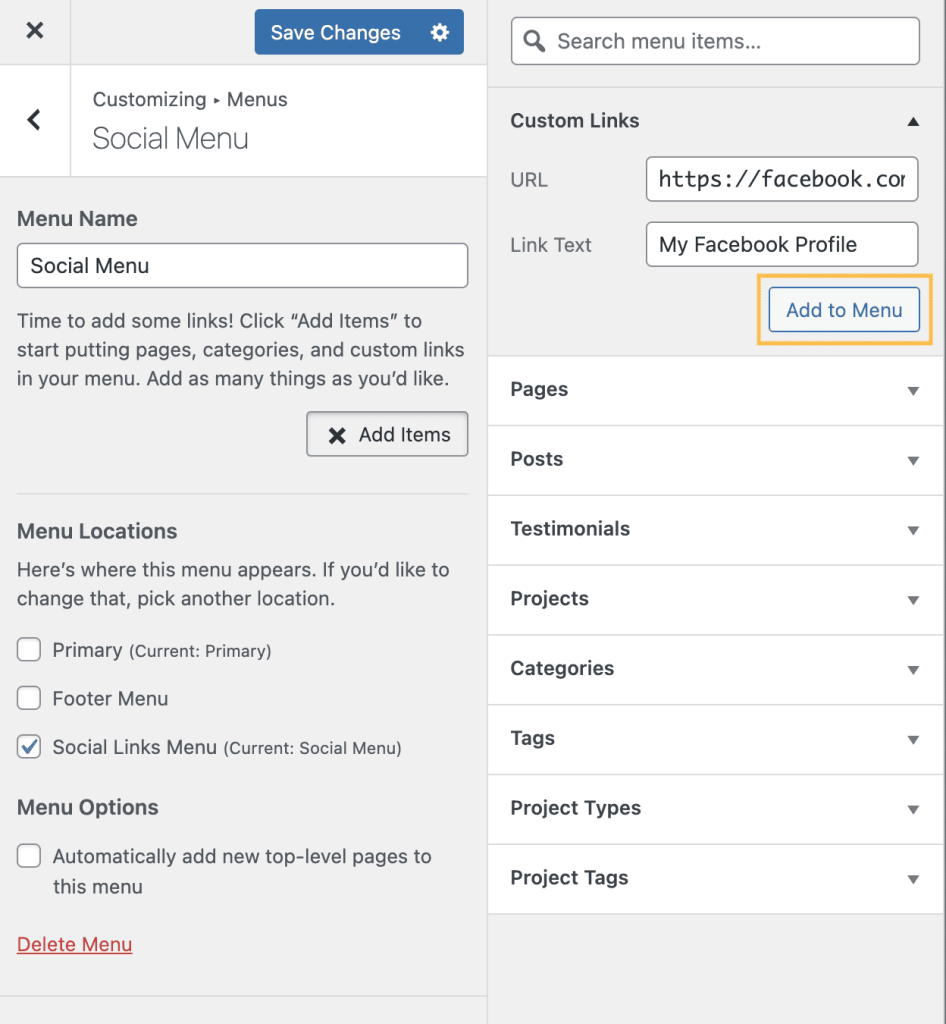
- Comprueba que la casilla de Enlaces o Iconos sociales está marcada en Ubicaciones de los menús:

- Para añadir el primer enlace de redes sociales al menú, haz clic en Añadir elementos:

- A continuación, elige el tipo de elemento del menú en Enlaces personalizados:

- Después, debes rellenar los dos campos siguientes:
- URL: añade la dirección del enlace de uno de tus perfiles en redes sociales. Por ejemplo, si el enlace a tu perfil de Facebook es https://www.facebook.com/WordPresscom, pégalo en el campo de la URL.
- Texto del enlace: ponle un nombre que designe el sitio de la red social concreta, como Facebook o Instagram.
- Cuando hayas rellenado ambos campos, haz clic en Añadir al menú:

- Repite los pasos anteriores hasta que hayas añadido al menú todos los perfiles de redes sociales que quieras utilizar:

- Por último, haz clic en Guardar cambios. Comprueba que los nuevos iconos de redes sociales se ven en tu sitio.
El icono de los siguientes sitios se mostrará automáticamente cuando los enlaces en tu menú de redes sociales:
- 500 px
- Amazon
- Apple
- BandCamp
- Behance
- CodePen
- DeviantArt
- Digg
- Dribbble
- Dropbox
- Etsy
- Flickr
- Foursquare
- Github
- Goodreads
- Google+
- Correo electrónico (enlaces mailto:)
- Meetup
- Medio
- Feed RSS (URL con /feed/)
- Skype
- SlideShare
- Snapchat
- SoundCloud
- Spotify
- StumbleUpon
- Tumblr
- Twitch
- Vimeo
- VK
- WordPress
- Yelp
- YouTube
Es posible que los temas más antiguos tengan un conjunto diferente de iconos. En la documentación del tema deberías encontrar una lista de los iconos compatibles.
Siguiente: Personalizar el diseño del menú.