El menú de WordPress es la lista de enlaces que suelen aparecer en la parte superior de tu sitio. Con nuestras guías, aprenderás a añadir y editar los ajustes del menú de tu sitio.
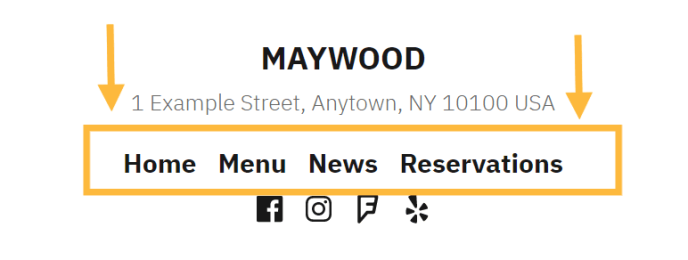
Un menú (también llamado navegación) facilita a los visitantes el acceso a las páginas de tu sitio web y otros contenidos. Normalmente, un menús se muestra de forma destacada en el encabezado o en la barra lateral del sitio.
El menú muestra enlaces a las páginas de tu sitio. Por lo general, se recomienda que la lista de páginas sea breve para evitar que el usuario se vea abrumado. Si tienes muchas páginas que incluir en tu menú, puedes utilizar submenús (también llamados menús desplegables) para mantener los enlaces de navegación ordenados y organizados.

El proceso de edición de tu menú dependerá de tu tema de WordPress.
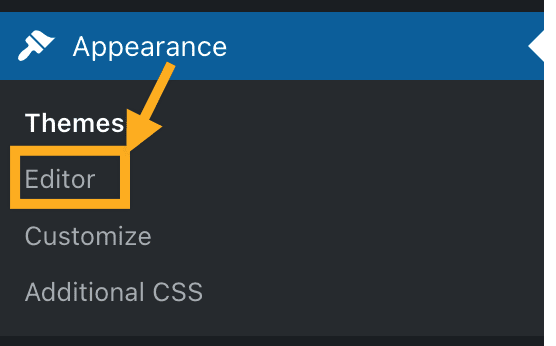
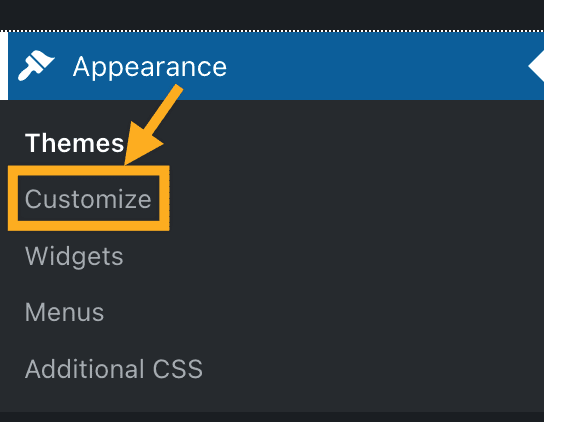
Para encontrar los ajustes de tu menú, visita tu escritorio y marca Apariencia en el lado izquierdo.
- Si ves el Editor, usa el Editor del sitio para crear y ajustar tu menú con el bloque de navegación.
- Si no ves el Editor, haz clic en Menús o en Personalizar → Menús para crear y editar tu menú en la experiencia clásica de WordPress.


Nuestras guías a continuación contienen instrucciones paso a paso para ambos métodos de gestión de los menús de su sitio.
Nuestras guías especializadas en menús te ayudarán a crear, editar y organizar el menú de navegación de tu sitio web:
Crear un menú
Cuando empiezas un sitio nuevo, se crea un menú automáticamente. Sin embargo, si necesitas crear un menú desde cero, con esta guía aprenderás a hacerlo.
Añadir enlaces a un menú
Un menú contiene enlaces a páginas, entradas de blog y otros contenidos para que los visitantes puedan navegar por tu sitio sin problemas. Con esta guía, aprenderás a añadir enlaces…
Añadir categorías a un menú
En el ámbito del blog, es habitual incluir categorías en el menú para que los lectores puedan ver las entradas de un tema concreto en tu blog. Esta guía te…
Crear menús desplegables
Con esta guía, aprenderás a añadir menús desplegables (o submenús) al menú.
Reordenar los elementos del menú
Esta guía te ayudará a reorganizar los elementos del menú para que aparezcan en el orden que quieres.
Crear un menú de enlaces a redes sociales
Muchos temas vienen con un menú de enlaces a redes sociales integrado que muestra atractivos iconos enlazados con servicios como Twitter y Facebook. De esta manera, los visitantes puedan encontrarte…
Personalizar el diseño del menú
El tema que hayas elegido determina el aspecto del menú en tu sitio. Con esta guía, aprenderás diferentes maneras de cambiar el diseño del menú.
Ajustes avanzados del menú
Cuando hayas creado un menú y añadido las páginas, las páginas de categoría o los enlaces personalizados que quieras, es recomendable que consultes las funciones avanzadas del menú para aprovecharlas…
Eliminar un menú
Con esta guía, aprenderás a eliminar elementos concretos del menú y borrarlos por completo.
Esta página se ha traducido del inglés. Lee la página original.