Con el bloque de tabla, finalmente podrás crear con facilidad una tabla en cualquier entrada o página.

Las tablas son más útiles para mostrar datos tabulados que para diseñar tu página (es decir, si quieres añadir columnas, es mejor que uses el bloque de columnas).
Puedes añadir el bloque de tabla haciendo clic en el botón Añadir bloque o escribiendo "/tabla" en un bloque nuevo.
Encontrarás instrucciones detalladas sobre cómo añadir bloques en esta página.
Barra de herramientas de bloques
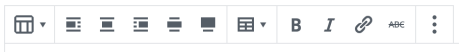
Para que se muestre la barra de herramientas del bloque, haz clic en él y se mostrará la barra de herramientas. Cada bloque tiene sus propios controles específicos para que puedas modificarlo en el editor. El bloque de tabla ofrece las siguientes opciones en su barra de herramientas:

El bloque de tabla tiene algunos iconos estándares y, además, el exclusivo botón Editar tabla. Las opciones de la barra de herramientas son:
- Cambiar tipo de bloque y Estilos de bloque
- Alineación izquierda
- Alineación centrada
- Alineación derecha
- Ancho amplio (si es compatible con el tema)
- Ancho completo (si es compatible con el tema)
- Editar tabla
- Negrita
- Cursiva
- Enlace
- Tachado
- Más opciones
Configuración del bloque
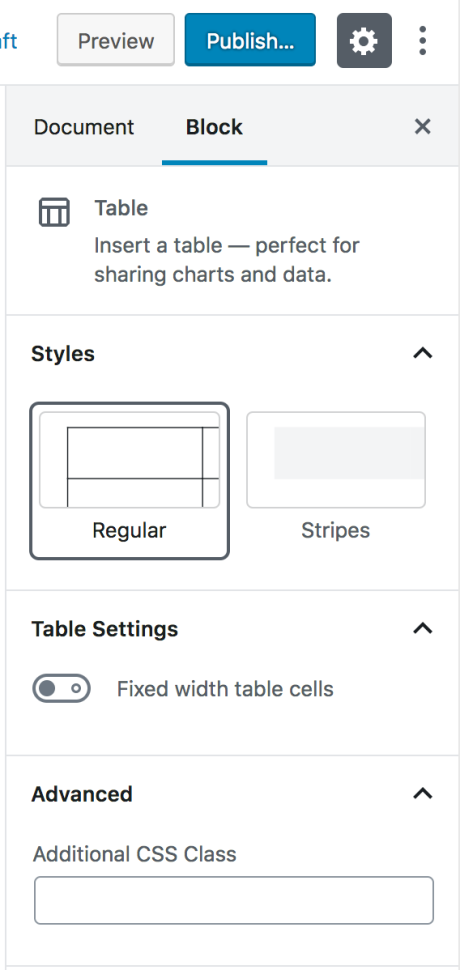
Además de las opciones de la barra de herramientas, cada bloque dispone de opciones adicionales específicas en la barra lateral del editor. Si no ves la barra lateral, haz clic en el icono de engranaje situado junto al botón Publicar.

Estilos
Por defecto hay dos estilos disponibles para las tablas: Normal y Franjas.
El estilo Normal tiene un fondo liso y bordes alrededor de las celdas. El estilo Franjas alterna el color de fondo de las filas.
El aspecto final de la tabla puede cambiar dependiendo del color de tu tema.
Configuración de tabla
Puedes indicar si quieres usar celdas con un ancho fijo en la tabla, lo que significa que en vez de adaptar el ancho de la columna al contenido de la tabla, todas las columnas tendrán el mismo ancho.
Avanzado
La pestaña Avanzado te permite añadir una clase CSS a tu bloque, con lo que puedes escribir código CSS personalizado y darle el estilo que quieras.
