El bloque Párrafo es el tipo de bloque por defecto para el texto que se añade al editor. Probablemente es el bloque que más usarás.
En esta guía
Para añadir un bloque Párrafo, empiece a escribir o pegar texto y cada párrafo se convertirá en un bloque Párrafo automáticamente.

También puede hacer clic en el icono (+) Insertador de bloques y buscar «párrafo». Haz clic para añadir el bloque a la entrada o a la página.

Encontrarás instrucciones detalladas sobre cómo añadir bloques en esta página.
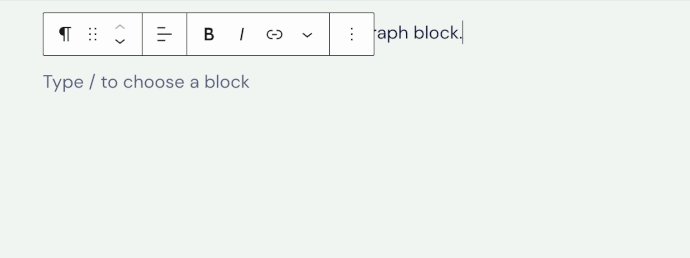
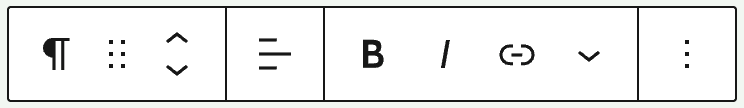
Al hacer clic en el bloque, aparecerá una barra de herramientas de opciones encima:

El bloque Párrafo incluye las siguientes opciones en su barra de herramientas:
- Cambiar a otro tipo de bloque
- Arrastrar el controlador del bloque para cambiar su posición
- Subir o bajar el bloque
- Alinear el texto a la izquierda, al centro o a la derecha
- Convierte el texto resaltado en negrita
- Convierte el texto resaltado en cursiva
- Insertar hipervínculo
- Más opciones
- Opciones del bloque
La opción Más para el bloque Párrafo incluye:
- Resaltar
- Código en línea
- Imagen integrada
- Justificar
- Entrada del teclado
- Tachado
- Subíndice
- Superíndice
- Subrayado

Utiliza estas opciones para aplicar el formato a tu texto o a tu conjunto de caracteres en un bloque Párrafo como se indica a continuación:
- En tu bloque Párrafo resalta las palabras o los caracteres a los que quieras aplicar el formato.
- Elige la opción deseada en la barra de herramientas para aplicarla.
Imagen integrada y Resaltar requerirán pasos adicionales para su uso, como se describe a continuación:
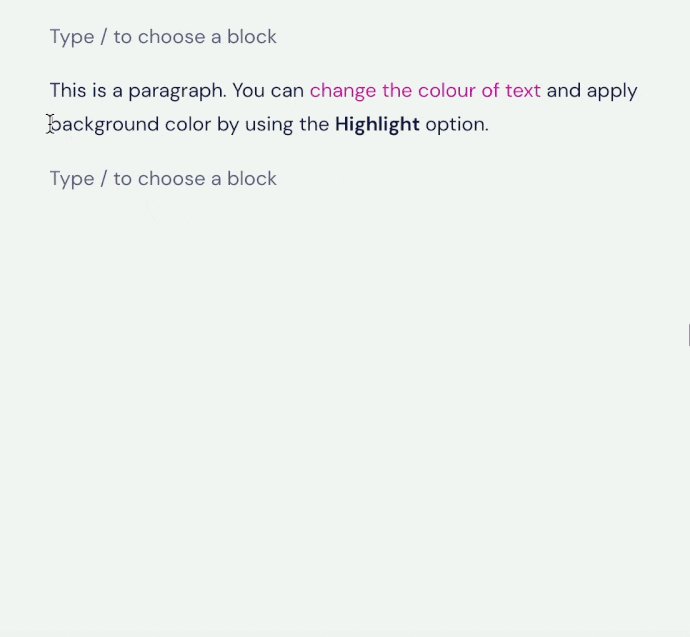
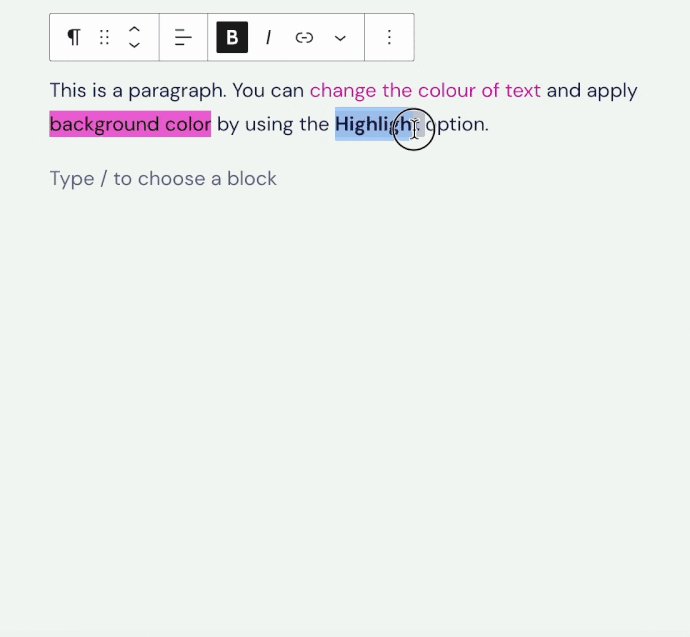
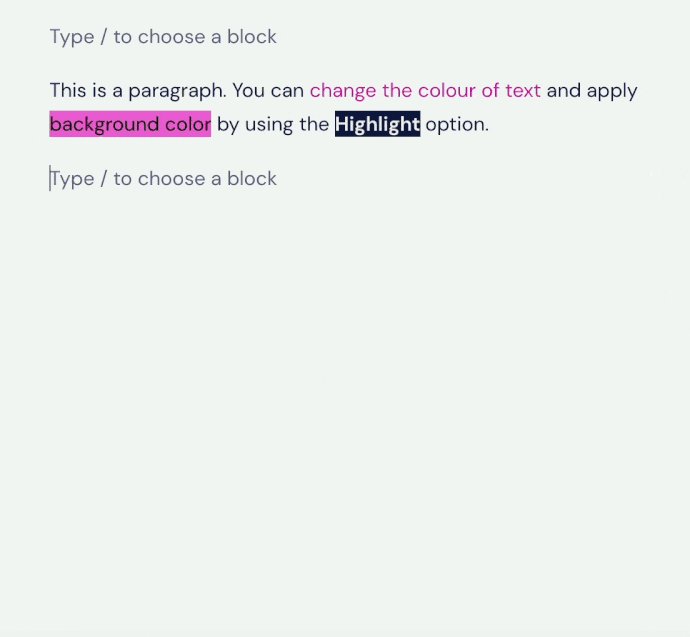
Utiliza la opción Resaltar para cambiar el color de algunas palabras o algunos caracteres específicos, o para establecer un fondo de color detrás de palabras o caracteres específicos en un bloque Párrafo.
- Elige el texto que quieras formatear.
- Haz clic en la flecha hacia abajo en la barra de herramientas del bloque.
- Haz clic en Resaltar.
- Aparecerá una pequeña ventana con opciones de color para el Texto y el Fondo. Esto muestra un conjunto de opciones de color predefinidas para elegir, así como un selector de color donde se puede elegir el color específico que quieres.

La opción Imagen integrada es genial si quieres añadir un icono ⚙️ en particular o incluso un emoji dentro de la misma línea que el bloque Párrafo.
Para añadir una imagen integrada a tu bloque Párrafo:
- Haz clic en la flecha hacia abajo en la barra de herramientas del bloque.
- Selecciona la Imagen integrada.
- Elige la imagen que quieres utilizar en la ventana biblioteca de medios.
- Haz clic en el botón Insertar para añadir la imagen integrada.

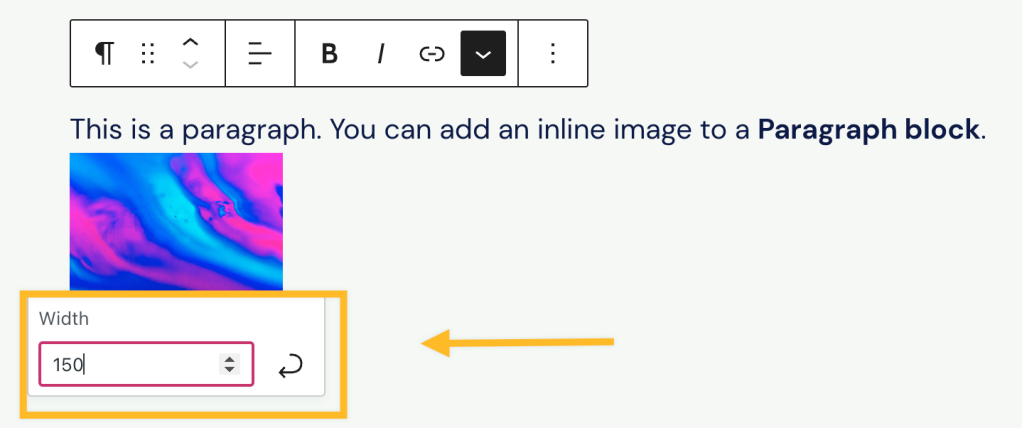
Para cambiar el tamaño de una imagen integrada:
- Haz clic en la imagen.
- Escribe o elige un número para el ancho de la imagen.
- Utiliza el botón de la flecha curva para aplicar los cambios.

Utilizar la opción Entrada de teclado te permite añadir la etiqueta HTML al texto seleccionado.
Cuando añades la etiqueta , el contenido dentro de ella se muestra en la fuente monoespacio por defecto del navegador. Se suele utilizar cuando se escribe un comando de teclado, por ejemplo:
Para copiar el contenido, resáltalo y pulsa CTRL + C en tu teclado.
Puedes iniciar una nueva línea con un solo espacio en lugar de añadir un nuevo bloque Párrafo pulsando las teclas Shift y Return/Enter en tu teclado al mismo tiempo.
Cuando elijas un bloque, verás ajustes del bloque adicionales en la barra lateral de la derecha. Si no ves la barra lateral, es posible que tengas que hacer clic en el icono Ajustes de la esquina superior derecha para que aparezcan los ajustes. Este icono parece un cuadrado con dos columnas desiguales:

El bloque Párrafo tiene los ajustes siguientes:
El ajuste de Color te permite cambiar el color del texto, el fondo y los enlaces para todo el bloque Párrafo. Se puede utilizar para llamar la atención sobre tu contenido más importante.

El editor cuenta con parámetros de accesibilidad integrados para avisarte cuando el texto puede volverse ilegible para personas con problemas visuales.
📌
Si quieres cambiar el color de solo algunas palabras dentro de un bloque Párrafo, utiliza la opción de Resaltar en su lugar.
Ajusta la apariencia del texto del bloque con los siguientes ajustes.
Si no ves los ajustes, haz clic en los tres puntos a la derecha de Tipografía (como se muestra a la derecha). A continuación, puedes elegir la opción a la que quieres acceder:
- Tamaño de la fuente
- Familia de fuente
- Apariencia
- Alto de la línea
- Decoración
- Mayúsculas/minúsculas
- Espacio entre letras

Tamaño de la fuente te permite ajustar el tamaño del texto. Puedes elegir entre las opciones: pequeño, medio y grande.
También puedes ajustar un valor concreto haciendo clic en el icono del carrusel, situado justo encima de la selección por defecto y marcado con un 1 en la siguiente captura de pantalla. Puedes cambiar las unidades haciendo clic en el campo marcado con un 2 en la siguiente captura de pantalla. Las opciones son píxeles, em o rem.

Familia de fuente te da la opción de cambiar el estilo de fuente utilizado. Elige entre una lista de fuentes en el menú desplegable.
Apariencia te permite cambiar el estilo de la fuente del texto de redonda a cursiva, así como elegir entre los diferentes grados, desde fina hasta negrita extra.
Altura de la línea establece el espacio que habrá por encima y por debajo del texto. Si indicas que sea cero, asegúrate de comprobar la apariencia de tu sitio en un dispositivo móvil.
Decoración incluye opciones para subrayar y tachar el texto.
Mayúsculas/minúsculas te permite mostrar todo el texto en mayúsculas, con solo la primera letra en mayúscula o con todas las letras en minúsculas.
Espacio entre letrasdefine el espacio entre cada carácter del texto. Puedes cambiar las unidades por defecto (píxeles) a porcentajes, em, rem, vw y vh. Obtén más información sobre las unidades relativas aquí.
Capitalizar hará que la primera letra del párrafo sea más grande.
La pestaña Avanzado te permite añadir una clase CSS a tu bloque, para que puedas escribir código CSS personalizado y darle el estilo que quieras.

Puedes sangrar tu texto agrupando primero los respectivos bloques de párrafo y luego siguiendo los pasos para añadir un relleno en un bloque Grupo. Se añadirá un espacio en blanco dentro del margen del bloque Grupo y alrededor del texto dentro de él. Esta opción te permite añadir una sangría a toda una sección de texto o rellenar una pequeña cantidad de texto para conseguir un gran efecto.