Utiliza el bloque Imagen para insertar una imagen en tu página o entrada. En esta guía se describe el procedimiento para insertar una imagen y utilizar todas las opciones de configuración disponibles para controlar su apariencia.
En esta guía
Transcripción del vídeo
En WordPress, puedes insertar imágenes en tus páginas y entradas con ayuda del bloque Imagen.
Para añadir un bloque Imagen, haz clic en el botón Insertar bloque y busca el bloque Imagen. También puedes escribir una barra inclinada en una línea nueva seguida de la palabra «Imagen». A continuación, pulsa Intro para añadir el bloque Imagen.
Ahora puedes subir una imagen a tu sitio desde el ordenador o seleccionar una imagen de la biblioteca de medios, desde tu cuenta de Google Fotos o desde la biblioteca de fotos gratuitas de Pexels. También puedes insertar una imagen de una URL si está alojada en otra parte. Otro método es arrastrar una imagen directamente desde tu escritorio al bloque Imagen para subirla a tu sitio e incrustarla en un solo paso.
En la barra de herramientas, tienes las opciones de arrastrar la imagen a una ubicación diferente de la página o desplazarla arriba o abajo con los botones de flecha.
Si quieres tirar de creatividad, también puedes aplicar un filtro duotono para crear un efecto de color en dos tonos. Puedes seleccionar una de las combinaciones de color predeterminadas o elegir los colores que quieras usar para las sombras y los puntos de luz. Para eliminar el efecto, haz clic en el botón Borrar.
Puedes modificar la anchura de la imagen y alinearla a la izquierda, en el centro o a la derecha.
A través de los ajustes del enlace puedes decidir qué ocurrirá cuando un visitante haga clic en la imagen. Puedes enlazarla a una dirección web específica pegando la URL en este campo. Haz clic en el botón Aplicar para crear el enlace. También puedes enlazar la imagen a una página o entrada de tu sitio. Para crear el enlace, empieza a escribir el título de la página o entrada, y selecciona uno de los resultados que aparezcan. Si lo prefieres, puedes enlazar la imagen a su propia página de adjuntos o a la versión de tamaño completo del archivo de imagen.
Haz clic en el icono Recortar y aparecerán varias herramientas de edición adicionales. Puedes ampliar la imagen hasta un 300 % y, a continuación, hacer clic y arrastrar para controlar qué parte de la imagen es visible.
Además, puedes cambiar la relación de aspecto de la anchura y la altura originales para darle forma cuadrada o establecer el modo horizontal o vertical. De nuevo, haz clic en la imagen y arrástrala para modificar la parte que es visible.
Puedes girar la imagen 90, 180, 270 o 360 grados. Cuando hayas hecho todos los cambios que quieras, haz clic en el botón Aplicar para efectuar los cambios en la imagen, o haz clic en el botón Cancelar para salir sin hacer cambios.
Si quieres, puedes añadir texto sobre una imagen. Si haces clic en este botón, el bloque Imagen se convertirá en un bloque de fondo. Ahora la imagen aparece como fondo. Ahora puedes añadir un texto u otro bloque.
Para pasar de nuevo del bloque de fondo al bloque Imagen, selecciona primero el bloque de fondo principal. Después, haz clic en el botón Transformar y selecciona el bloque Imagen. Naturalmente, podrás sustituir esta imagen por otra cuando quieras.
Para cambiar el tamaño de una imagen, haz clic en uno de los controles y arrástrala hasta que tenga el tamaño que quieras.
Una vez modificado el tamaño, puedes alinearla a la izquierda o a la derecha de la página, de modo que el texto y otros contenidos se sitúen alrededor de ella.
Para añadir un pie a la imagen, haz clic en el espacio que hay debajo de ella y escribe el texto que quieras. Puedes darle formato al texto o añadir un enlace.
Existen algunos ajustes adicionales del bloque Imagen.
En primer lugar, puedes elegir un estilo para la imagen. Escoge entre un marco redondeado o el estilo por defecto.
Es conveniente añadir una descripción de texto alternativa, ya que, además de darles a los motores de búsqueda una idea de lo que es la imagen, también ayuda a los visitantes con discapacidad visual a saber lo que esta representa.
Por defecto, WordPress muestra una versión en miniatura de la imagen cuando la añades a tu página. De esta forma, la página se carga antes. Pero, si quieres, puedes seleccionar una versión más grande de mayor resolución.
También puedes ajustar las dimensiones de la imagen introduciendo un valor en los campos Anchura y Altura, o seleccionar un porcentaje en las opciones predeterminadas que aparecen más abajo.
Por último, puedes redondear las esquinas de una imagen introduciendo un valor para el radio del borde.
Con todas estas opciones, el bloque Imagen proporciona mucha flexibilidad para añadir imágenes a tus páginas y entradas.
Si necesitas más ayuda para añadir imágenes a tu web, visita WordPress.com/support.
Para añadir el bloque Imagen, haz clic en el icono «+» del insertador de bloques y busca «imagen». Haz clic sobre él para añadir el bloque a la entrada o página.

💡
También puedes escribir
/imagecon el teclado en una nueva línea y pulsar Intro o hacer clic en la opción Imagen del menú para añadir rápidamente un nuevo bloque Imagen.

/image en una nueva línea.Encontrarás instrucciones detalladas sobre cómo añadir bloques en esta página.
Una que vez hayas añadido el bloque Imagen, tal como se explica en la sección anterior, podrás escoger entre tres métodos para seleccionar la imagen:
- Subir: selecciona una imagen de tu ordenador o dispositivo para añadirla a tu sitio. Comprueba los tipos de archivos compatibles.
- Seleccionar imagen: elige una imagen de:
- Imágenes que tengas en los Medios de tu sitio.
- Tu cuenta de Google Fotos.
- La biblioteca de fotos gratuitas de Pexels.
- La biblioteca de fotos gratuitas de Openverse.
- Insertar desde URL: pega un enlace a una imagen de una web.

Tras añadir una imagen al bloque Imagen, puedes cambiar su tamaño. Haz clic en la imagen para que se muestren los controladores de cambio de tamaño que parecen puntos situados a su alrededor. A continuación, haz clic en uno de los controladores y arrastra la imagen hasta que tenga el tamaño que quieras:
Para refinar el tamaño y la relación de aspecto de una imagen, ve a esta sección.
Cuando haces clic en el bloque, aparece una barra de herramientas de opciones:

Los iconos de la barra de herramientas del bloque Imagen son los siguientes, de izquierda a derecha:
- Cambiar el tipo de bloque.
- Arrastrar el bloque.
- Mover el bloque hacia arriba o hacia abajo.
- Añadir un filtro duotono a la imagen.
- Cambiar la alineación.
- Activar el cuadro de leyenda de la imagen.
- Añadir un enlace a la imagen.
- Recortar y otras herramientas de edición de imágenes.
- Añadir texto sobre la imagen (al hacer clic en esta opción, el bloque Imagen cambiará al bloque de fondo).
- Sustituir la imagen por otra distinta.
- Más opciones.
Utiliza las opciones de alineación para hacer que la imagen aparezca a la izquierda, a la derecha o en el centro. Además, si el tema las admite, puedes ver las opciones de ancho amplio y ancho completo.
Más información: Alinear imágenes y texto
Para añadir una leyenda, haz clic en el icono Leyenda de la barra de herramientas del bloque para activar una leyenda para la imagen. A continuación, escribe la leyenda en el cuadro Añadir leyenda situado debajo de la imagen.

Si has escrito una leyenda para una imagen en la biblioteca de medios y has añadido el bloque Imagen, se mostrará la leyenda que has escrito en el bloque Imagen. Sin embargo, si añades una leyenda a la imagen en la biblioteca de medios después de añadir el bloque Imagen, la leyenda no aparecerá en el bloque Imagen. En ese caso, puedes escribir la leyenda manualmente en el bloque Imagen o eliminar el bloque y volver a añadirlo para que utilice la leyenda desde la biblioteca de medios.
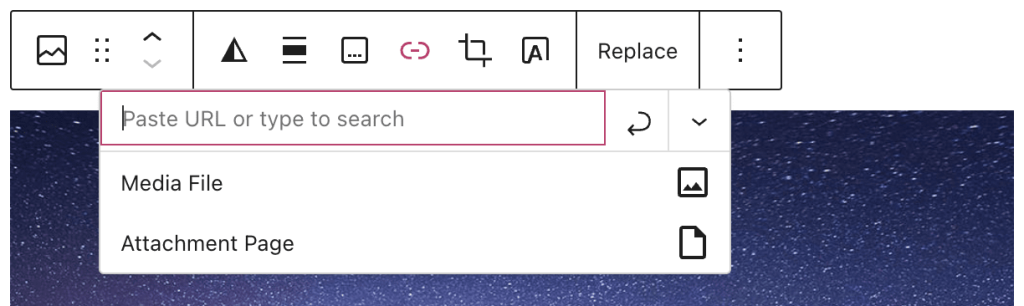
Para añadir una imagen, haz clic en el icono de enlace de la barra de herramientas (es como un eslabón de cadena):

Aparecerán varias opciones que se explican más abajo:

Aparece un cuadro de texto en el que puedes hacer lo siguiente:
- Buscar contenido de tu sitio. Aquí solo aparecerá el contenido publicado, no los borradores ni el contenido programado.
- Escribir la URL de tu enlace. Puede ser una URL de tu web o de una web externa.
- Pegar la URL de tu enlace. Puede ser una URL de tu web o de otra web.
Haz clic en el icono de la flecha o pulsa la tecla Volver o Intro del teclado para guardar el enlace. Si haces clic en la flecha hacia abajo situada junto al cuadro de texto, puedes elegir si abrir o no el enlace en una nueva pestaña.
También puedes enlazar la imagen a lo siguiente:
- El archivo multimedia original.
- Una página de adjuntos, que es una página informativa sobre tu imagen e incluye la propia imagen, la leyenda, la descripción de la imagen y un campo de comentarios.
Al hacer clic en el icono Recortar de la barra de herramientas, aparecerá una selección de herramientas de edición:

Son las siguientes, de izquierda a derecha:
- Zoom: amplía la imagen hasta un 300 %, y haz clic y arrastra para controlar qué parte de la imagen se amplía.
- Relación de aspecto: recorta la imagen utilizando relaciones concretas entre la anchura y la altura de esta. Las opciones disponibles son:
- Original
- Cuadrada
- Horizontal: 16:10, 16:9, 4:3, 3:2
- Vertical: 10:16, 9:16, 3:4, 2:3
- Rotar: permite rotar la imagen 90°, 180°, 270° o 360°.
- Aplicar: permite confirmar los cambios realizados en la imagen.
- Cancelar: permite salir de las herramientas de edición de imágenes sin guardar los cambios.
Las modificaciones que hagas en la imagen crearán una nueva copia de esta en la biblioteca de medios. Esto garantiza que la imagen no se verá afectada si se utiliza en otro lugar de tu sitio. Además, conservarás la imagen original en caso de que la necesites.
Puedes reemplazar la imagen en el bloque Imagen, con la opción Reemplazar → Seleccionar imagen de la barra de herramientas del bloque:
Cuando elijas un bloque, verás ajustes del bloque adicionales en la barra lateral de la derecha. Si no ves la barra lateral, es posible que tengas que hacer clic en el icono Ajustes de la esquina superior derecha para que aparezcan los ajustes. Este icono parece un cuadrado con dos columnas desiguales:

Los ajustes bloque Imagen contienen el menú Ajustes y el menú Estilos. Para abrir estas opciones, selecciona el botón correspondiente situado debajo de la información del bloque Imagen.

Usa el campo Texto alternativo para describir el propósito de la imagen. Este es el texto que utilizarán los motores de búsqueda y los lectores de pantalla.

La relación de aspecto es el tamaño relativo de la anchura y la altura de una imagen. Por ejemplo, una relación de aspecto 1:2 quiere decir que la anchura de la imagen equivale a la mitad de su altura.

Puedes elegir entre las siguientes dimensiones de imagen comunes:
- Original: conserva la misma relación de aspecto que tenía la imagen cuando la subiste.
- Cuadrada (1:1)
- Estándar (4:3)
- Vertical (3:4)
- Clásica (3:2)
- Vertical clásica (2:3)
- Ancha (16:9)
- Alta (9:16)
Si seleccionas una relación de aspecto que no sea la original, estará disponible la opción Escala. La escala se refiere al ajuste de la imagen en la relación de aspecto que hayas seleccionado con las siguientes opciones:
- Fondo: la imagen se agrandará dentro del espacio para llenarlo completamente. Perderás parte del contenido de la imagen.
- Contener: la imagen escalará para que todo el contenido de la misma se muestre dentro del espacio. La imagen se hará más pequeña para ajustarse correctamente.
Personaliza la anchura y la altura introduciendo los valores en píxeles en los cuadros Anchura y Altura. Si cambias el tamaño de la imagen con los controles de arrastre, los valores de estos cuadros se actualizarán automáticamente con la anchura y la altura nuevas de la imagen. Borra los números de estos cuadros para que la imagen vuelva a tener el tamaño automático.

Para obtener más información, consulta las instrucciones detalladas en Configuración avanzada.
Haz clic en el icono de engranaje para acceder a ajustes adicionales para el bloque.

Elige el estilo de la imagen, que se puede establecer de dos formas:
- Por defecto: la imagen aparece tal y como la has insertado.
- Redondeado: la imagen aparece como un círculo (si la imagen original era cuadrada) o con forma ovalada (si la imagen original era un rectángulo).
Añade un efecto de color de dos tonos con el ajuste de filtro duotono.

Para obtener más información, consulta las instrucciones detalladas en Ajustes del borde.