El bloque Fondo muestra una imagen o vídeo encima del cual puedes añadir texto y otros componentes. Es muy útil para encabezados y otras presentaciones de tipo cartel. Esta guía te mostrará cómo usar el bloque de fondo para conseguir que tus entradas o páginas tengan un aspecto elegante y profesional.
En esta guía
Para añadir el bloque Fondo, haz clic en el icono (+) Insertador de bloques y busca «fondo». Haz clic para añadir el bloque a la entrada o a la página.
💡
También puedes escribir /fondo con el teclado en una nueva línea y pulsar Intro para añadir rápidamente un nuevo bloque Fondo.

Encontrarás instrucciones detalladas sobre cómo añadir bloques en esta página.
Cuando hayas insertado el bloque, se mostrarán dos opciones para añadir imágenes o vídeos: Subir y Elegir medios:
- La opción Subir permite añadir una nueva imagen o vídeo desde tu dispositivo.
- La opción Seleccionar archivo multimedia permite elegir entre las imágenes o vídeos de tu sitio o de Google Fotos, la biblioteca de imágenes gratuitas de Pexels u Openverse.
También puedes seleccionar la opción Usar imagen destacada para establecer el fondo como la imagen destacada de tu página o publicación.
Si lo prefieres, también puedes hacer clic en los círculos de colores para usar el color de fondo correspondiente en tu fondo. Puedes cambiarlo más adelante por cualquier otro color en los ajustes del bloque.
Después de añadir un bloque de fondo, puedes seleccionarlo en la Vista de lista para volver a abrir su barra de herramientas y el panel de configuración en la barra lateral derecha:
- Las imágenes de estilo decorativo o abstracto son las que mejor quedan, ya que es posible que no siempre se muestre la imagen completa.
- Escribe un texto sobre la imagen en lugar de diseñar el texto dentro de la imagen en sí. De esta manera, te aseguras de que se adaptará correctamente a los distintos tamaños de imagen.
- El bloque Fondo utiliza la imagen como imagen de fondo, pero no cambiará el tamaño de esta para que se muestre el ancho completo en los dispositivos de distintos tamaños. Si la imagen tiene contenido que debe mostrarse en los dispositivos de todos los tamaños, es mejor que utilices un bloque Imagen.
Ahora que ya has elegido tu imagen, puedes escribir un título encima. Puedes usar esta opción, por ejemplo, para titular una nueva sección de una entrada o una página. También puedes añadir otros bloques para que se muestren sobre el bloque Fondo, como el bloque Botón o el bloque Párrafo.
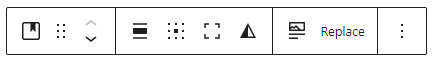
Al hacer clic en el bloque, aparecerá una barra de herramientas de opciones encima de él:

Tienes las siguientes opciones:
- Cambiar el tipo de bloque.
- Arrastrar el bloque.
- Subir o bajar el bloque.
- Alinear la imagen (a la izquierda, a la derecha o en el centro, además de las opciones de ancho amplio y ancho completo, si el tema lo permite).
- Cambiar la posición del contenido
- Seleccionar altura completa
- Aplicar el filtro duotono
- Usar una imagen destacada
- Reemplazar la imagen actual por una nueva
- Más opciones
Igual que en muchos otros bloques, puedes centrar o alinear el bloque Fondo a la izquierda o a la derecha desde la barra de herramientas. Al usar la alineación a la derecha o a la izquierda, puedes añadir otro bloque al lado del bloque Fondo.
El bloque Fondo también ofrece opciones de alineación de ancho amplio y ancho completo, que son muy útiles para crear encabezados únicos y efectos de pantalla ancha. Estas dos opciones solo están disponibles si tu tema es compatible con este tipo de alineación.

Utiliza la opción Posición del contenido para ajustar la posición del texto y demás contenidos en la imagen:

Para definir que la imagen se muestre siempre con altura completa, puedes seleccionar la opción Altura completa en la barra de herramientas del bloque que aparece cuando haces clic en él.

La opción del filtro duotono permite definir los colores de la imagen desde la barra de herramientas del bloque. Piensa en una foto en blanco y negro, el concepto es el mismo pero con cualquier combinación de colores que elijas. Para empezar, selecciona el botón Filtro duotono en la barra de herramientas y, a continuación, elige uno de los ejemplos mostrados o establece tus propios colores.

Para establecer tus propios colores, selecciona los puntos que están en las barras de color:

Utiliza también el bloque Fondo si quieres mostrar automáticamente tu imagen destacada en la parte superior de tu entrada o tu página.
- Añade una imagen destacada a una entrada o página.
- Añade un bloque Fondo haciendo clic en el icono (+) Insertador de bloques o escribiendo /fondo en una nueva línea y luego presionando Intro.
- Haz clic en Añadir medios en la barra de herramientas del bloque Fondo y después selecciona Usar imagen destacada. Esto extraerá automáticamente tu imagen destacada actual y la añadirá al bloque Fondo.

Esta es otra opción que aparece en la barra de herramientas del bloque Fondo después de añadir una primera imagen o vídeo. Si seleccionas Reemplazar, podrás seleccionar un nuevo archivo de medios para tu bloque de fondo.
Cuando elijas un bloque, verás ajustes del bloque adicionales en la barra lateral de la derecha. Si no ves la barra lateral, es posible que tengas que hacer clic en el icono Ajustes de la esquina superior derecha para que aparezcan los ajustes. Este icono parece un cuadrado con dos columnas desiguales:

La sección Estilos, situada en los ajustes del bloque de fondo, permite añadir el efecto de una onda en la parte superior o inferior de la imagen de portada.

En los ajustes del bloque de la barra lateral, verás un selector para que el fondo sea fijo. Un fondo fijo significa que la imagen de fondo se desplaza junto con tu página. Si desactivas esta opción, la imagen queda incrustada en un sitio y no se desplaza.

Esta función, también llamada efecto de paralaje, se puede desactivar en algunos dispositivos móviles para mejorar el rendimiento de la página.
La opción Fondo repetido permite repetir la misma imagen para crear un patrón en el bloque Fondo. Por ejemplo, si tienes una imagen pequeña de un globo y quieres que se repita varias veces en el bloque Fondo, puedes activar esta opción. Este es el aspecto que tendría:

💡
Para repetir una imagen varias veces, usa una de tamaño pequeño. Cuanto más pequeña sea la imagen, más se multiplicará.
Puedes usar la opción Fondo repetido en combinación con la opción Fondo fijo, pero no es obligatorio activar esta última. Te animamos a que pruebes distintas combinaciones de estas opciones hasta que des con la que más te guste.
Si la opción Fondo fijo está desactivada, verás el selector de punto focal. Con esta herramienta, puedes identificar el punto principal de interés de la fotografía y resaltarlo. Haz clic en el selector para arrastrarlo hasta el lugar deseado o utiliza porcentajes de posición horizontal y vertical para definirlo de forma manual.
En el campo de texto, puedes escribir una descripción de texto alternativo, que es importante para la accesibilidad y el SEO.
Para borrar la imagen de portada y aplicar un fondo de color sólido, utiliza la opción «Borrar medios» como se muestra a continuación:

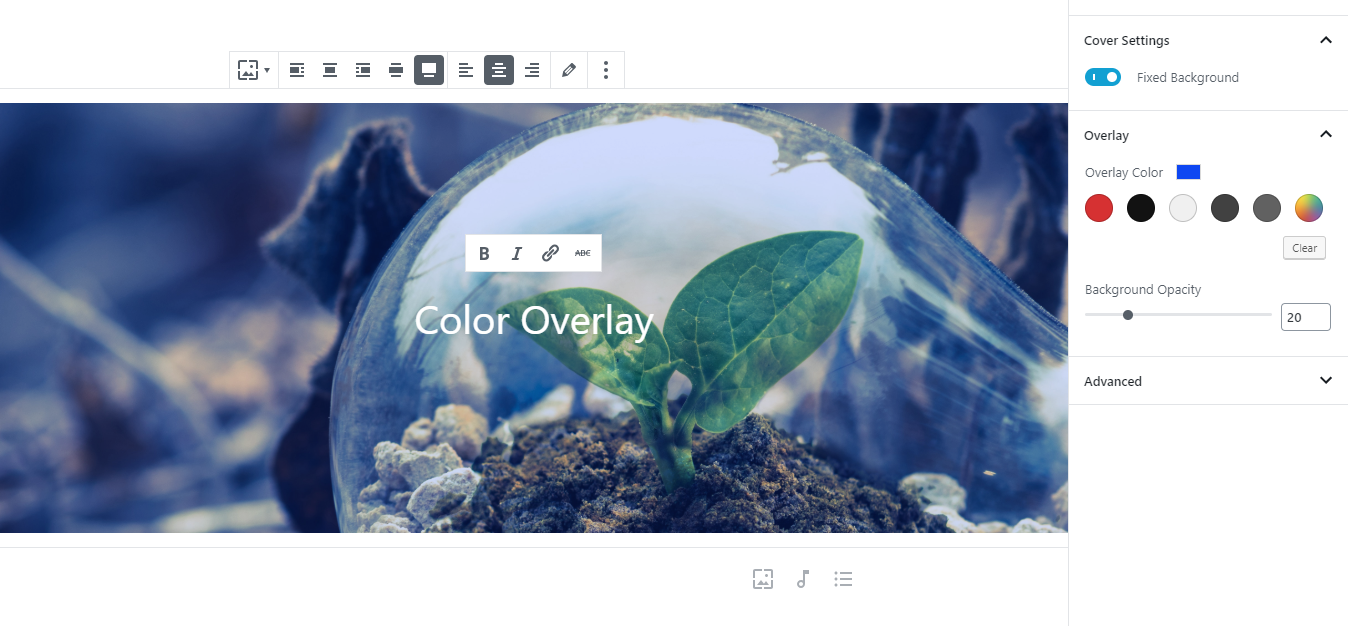
Con las opciones de superposición de color puedes añadir un color superpuesto a la imagen de fondo. Por defecto, hay una superposición gris y transparente, pero, con las opciones de superposición de color, puedes usar el color que tú prefieras.

Este deslizador te permite ajustar la opacidad de la superposición de la imagen de fondo. Si desplazas el deslizador hacia el 100, la superposición se hace más oscura y opaca y, si lo mueves hacia el 0, la superposición es más clara y transparente. En el 100, la superposición es completamente opaca y la imagen de fondo ya no es visible. En el 0, la superposición desaparece por completo y solo se ve tu imagen.
💡
Si quieres añadir un título a tu imagen de portada, te recomendamos que hagas la superposición algo opaca para que el título se pueda leer mejor.
Ajusta la apariencia del texto del bloque con los siguientes ajustes.
Si no ves los ajustes, haz clic en los tres puntos a la derecha de Tipografía (como se muestra a la derecha). A continuación, puedes elegir la opción a la que quieres acceder:
- Tamaño de la fuente
- Familia de fuente
- Apariencia
- Alto de la línea
- Decoración
- Mayúsculas/minúsculas
- Espacio entre letras

Tamaño de la fuente te permite ajustar el tamaño del texto. Puedes elegir entre las opciones: pequeño, medio y grande.
También puedes ajustar un valor concreto haciendo clic en el icono del carrusel, situado justo encima de la selección por defecto y marcado con un 1 en la siguiente captura de pantalla. Puedes cambiar las unidades haciendo clic en el campo marcado con un 2 en la siguiente captura de pantalla. Las opciones son píxeles, em o rem.

Familia de fuente te da la opción de cambiar el estilo de fuente utilizado. Elige entre una lista de fuentes en el menú desplegable.
Apariencia te permite cambiar el estilo de la fuente del texto de redonda a cursiva, así como elegir entre los diferentes grados, desde fina hasta negrita extra.
Altura de la línea establece el espacio que habrá por encima y por debajo del texto. Si indicas que sea cero, asegúrate de comprobar la apariencia de tu sitio en un dispositivo móvil.
Decoración incluye opciones para subrayar y tachar el texto.
Mayúsculas/minúsculas te permite mostrar todo el texto en mayúsculas, con solo la primera letra en mayúscula o con todas las letras en minúsculas.
Espacio entre letrasdefine el espacio entre cada carácter del texto. Puedes cambiar las unidades por defecto (píxeles) a porcentajes, em, rem, vw y vh. Obtén más información sobre las unidades relativas aquí.
Puedes definir la altura mínima de la imagen de portada (en píxeles) para garantizar que siempre aparezca con la altura mínima definida, sin importar el tamaño de la pantalla que se utilice para ver la página.
También puedes añadir relleno para aumentar el espacio entre los contenidos dentro del bloque Fondo.
Esta función está disponible en sitios con los planes Explorer, Creator y Entrepreneur de WordPress.com. Si tu sitio tiene uno de nuestros planes antiguos, está disponible con el plan Pro.
Puedes usar un vídeo en el bloque Fondo. Esta opción funciona mejor con vídeos en formato .mp4, pero también puedes subir otros formatos. Consulta la lista de formatos aceptados.
Ten en cuenta que el bloque de fondo no reproducirá ningún sonido del archivo de vídeo. Si quieres que tu vídeo también tenga sonido, usa el bloque de vídeo.
Inserta el bloque de fondo como lo harías normalmente, pero, en lugar de elegir una imagen, elige añadir un vídeo. A continuación, puedes elegir el vídeo que quieres insertar y ajustar el ancho del bloque convenientemente.
Ahora, puedes añadir el texto o los botones que desees sobre el vídeo de fondo.
La pestaña Avanzado te permite añadir una clase CSS a tu bloque, para poder escribir código CSS personalizado y darle el estilo que quieras al bloque. Más información