Utiliza los encabezados para introducir nuevas secciones y subsecciones, dividir el texto, organizar el contenido y llenar la tabla de contenidos. Los encabezados ayudan a organizar y estructurar el contenido y permiten que tanto los visitantes como los motores de búsqueda puedan leerlo.
En esta guía
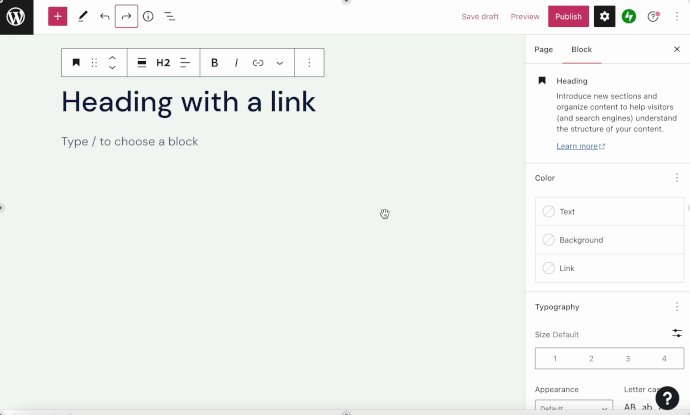
Para añadir el bloque de encabezado, haz clic en el icono (+) Insertador de bloques y busca «encabezado». Haz clic para añadir el bloque a la entrada o a la página.

💡
También puedes escribir con el teclado en una nueva línea
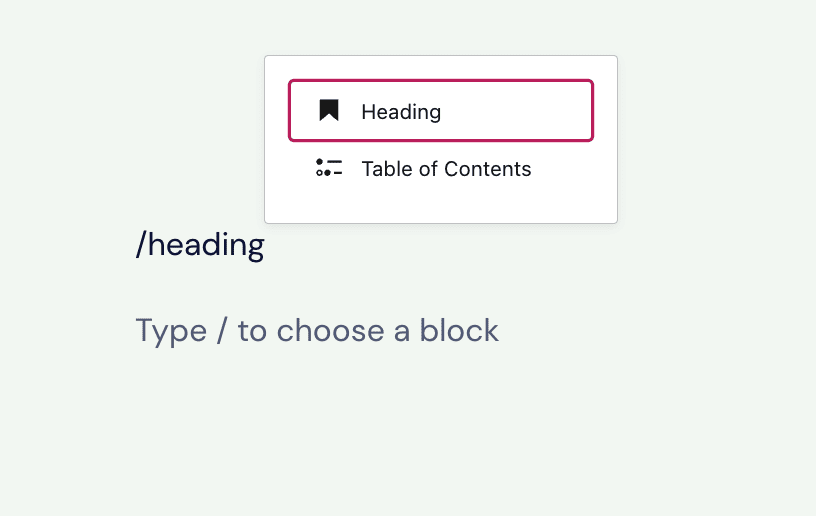
/headingy pulsar Intro para añadir rápidamente un nuevo bloque de encabezado.

Para añadir un nivel de encabezado concreto, también puedes escribir /h1 /h2 /h3 /h4 /h5 /h6 y pulsar Intro.
Encontrarás instrucciones detalladas sobre cómo añadir bloques en esta página.
Los encabezados siguen una jerarquía de seis niveles para clasificarlos por importancia y dar orden a tu contenido. El encabezado más importante es el de nivel 1 (H1) y el menos importante, el de nivel 6 (H6).
Los encabezados H1 deben reservarse para el título de la página y así garantizar la Optimización de motores de búsqueda. WordPress asigna automáticamente el H1 al título de tus páginas y entradas. De esta manera, el primer encabezado de tu página será H2. Los encabezados H3 son subtítulos. Los encabezados H4 son sub-subtítulos y así.
Puedes elegir el nivel de tu encabezado en la barra de herramientas. Si quieres ajustar el tamaño y la apariencia del texto del encabezado, utiliza los ajustes del bloque.
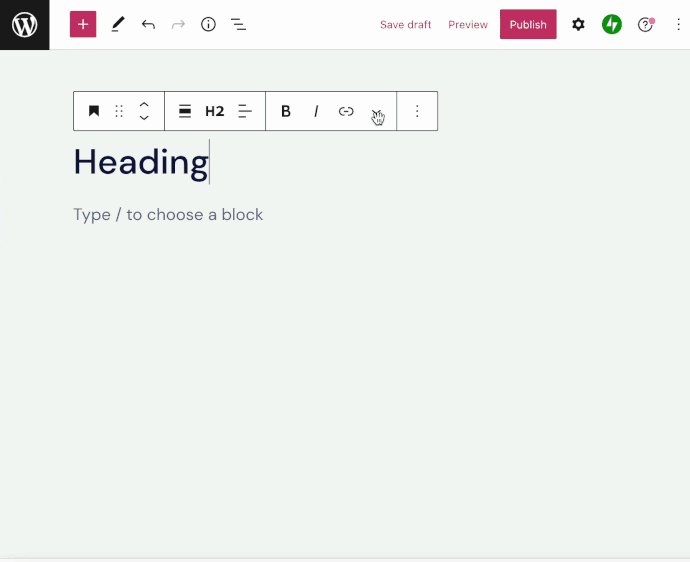
Al hacer clic en el bloque aparecerá una barra de herramientas de opciones encima:

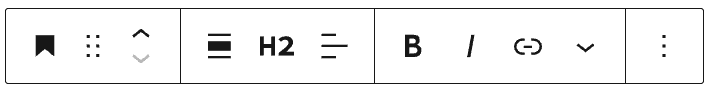
En la barra de herramientas del bloque de encabezado puedes encontrar las siguientes opciones:
- Cambiar a otro tipo de bloque
- Arrastrar el controlador del bloque para cambiar su posición
- Subir o bajar el bloque
- Cambiar la alineación (a ancho amplio o ancho completo si es compatible con el tema)
- Elegir el nivel de encabezado (etiquetas de nivel del encabezado H1, H2, H3, H4, H5 y H6)
- Alinear el texto a la izquierda, al centro o a la derecha
- Formatear el texto (negrita y cursiva)
- Insertar hipervínculo
- Más opciones de texto
- Opciones del bloque
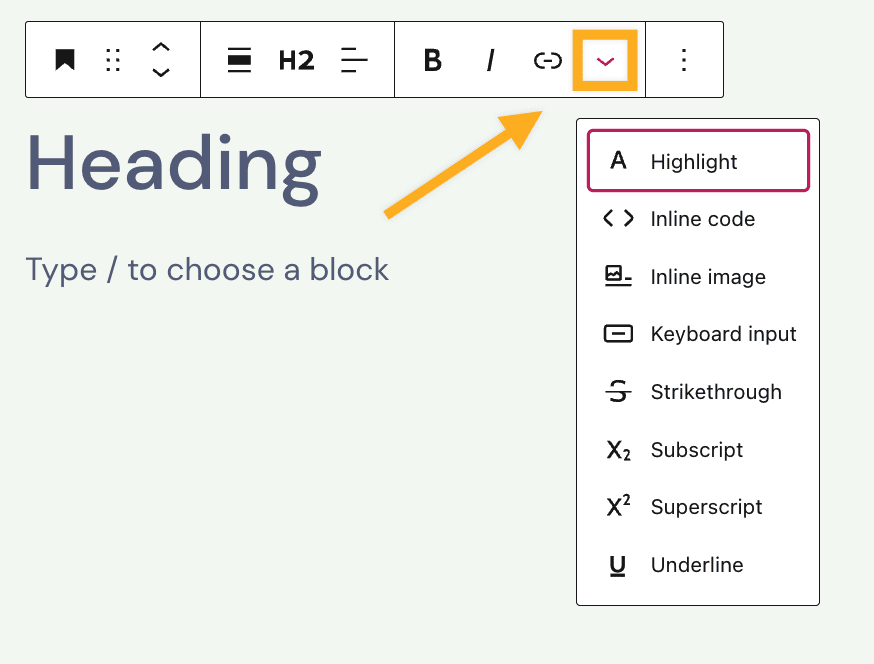
Más opciones para el bloque de encabezado incluye:
- Resaltar (color del texto)
- Código integrado
- Imagen integrada
- Entrada de teclado
- Tachado
- Subíndice
- Superíndice
- Subrayado

Puedes utilizar las opciones mencionadas anteriormente para dar formato a tu texto o a tu conjunto de caracteres en un bloque de encabezado. Para hacerlo, sigue estos pasos:
- Resalta las palabras o los caracteres a los que quieras aplicar el formato.
- Elige la opción deseada en la barra de herramientas para aplicarla.
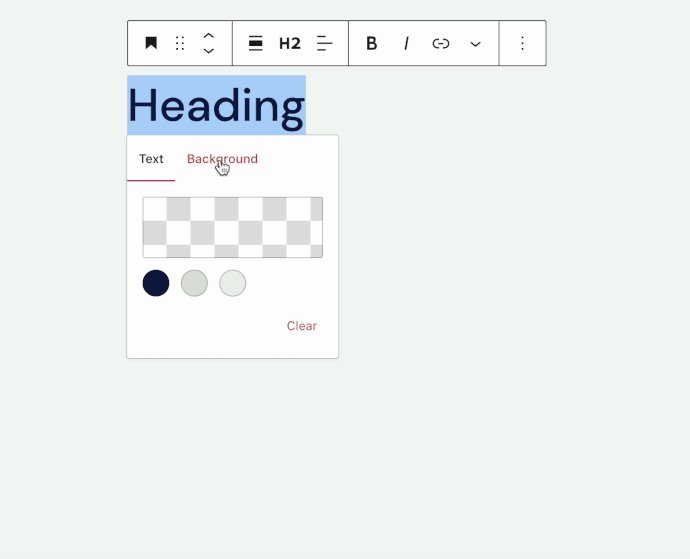
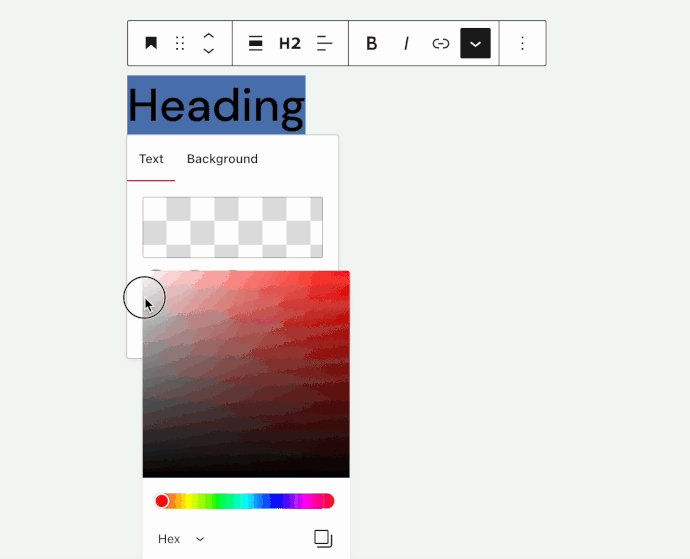
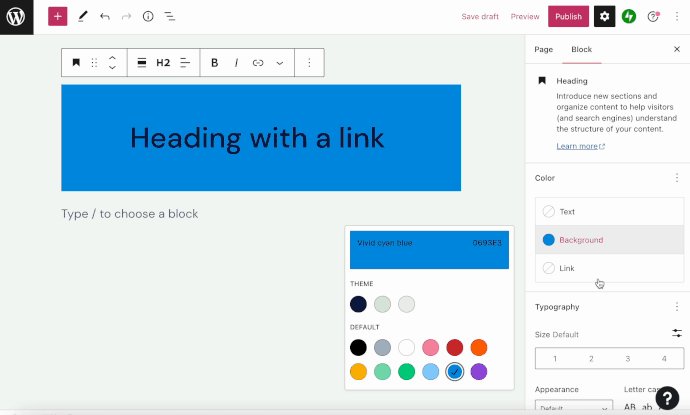
Utiliza la opción Resaltar para cambiar el color de algunas palabras o caracteres específicos o para establecer un fondo de color detrás de ellos en un bloque de encabezado.
- Elige el texto que quieras cambiar.
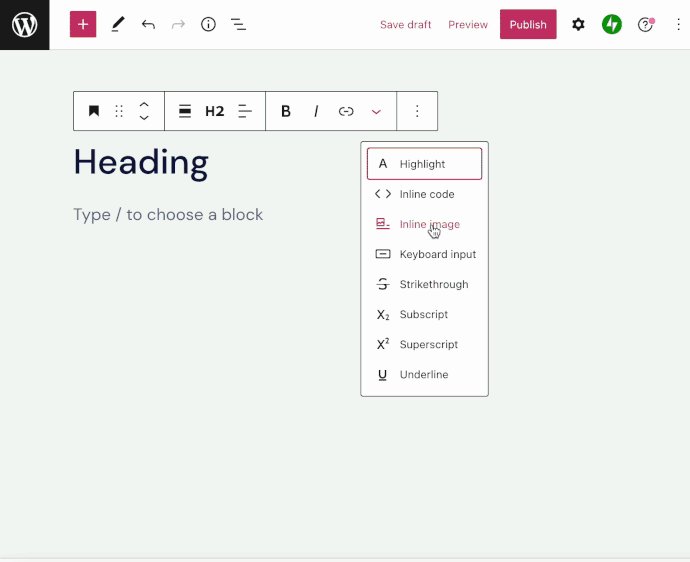
- Haz clic en la flecha hacia abajo en la barra de herramientas del bloque.
- Haz clic en Resaltar.
- Aparecerá una pequeña ventana con opciones de color para el Texto y el Fondo. Esto muestra un conjunto de opciones de color predefinidas para elegir, así como un selector de color donde se puede elegir el color específico que quieras.

La Imagen integrada añade una imagen al encabezado. Para añadir una imagen integrada a tu bloque de encabezado:
- Haz clic en la flecha hacia abajo que se encuentra en la barra de herramientas del bloque.
- Selecciona la Imagen integrada.
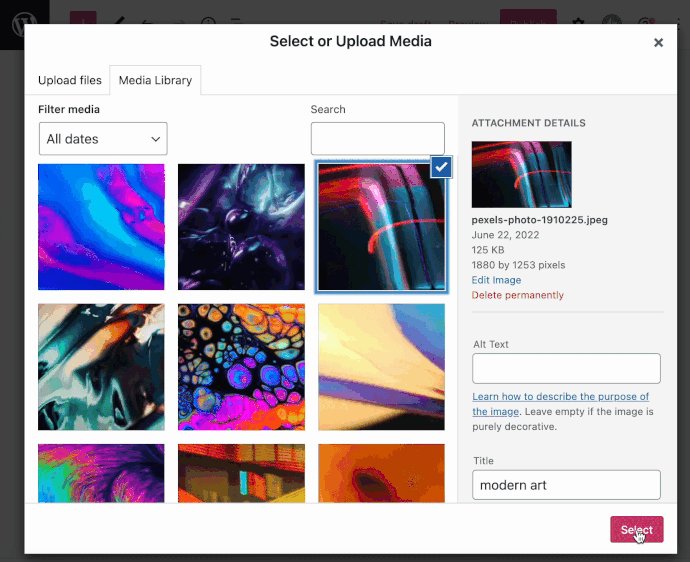
- Elige la imagen que quieres utilizar en la ventana de la Biblioteca de medios.
- Haz clic en el botón Insertar para añadir la imagen integrada.

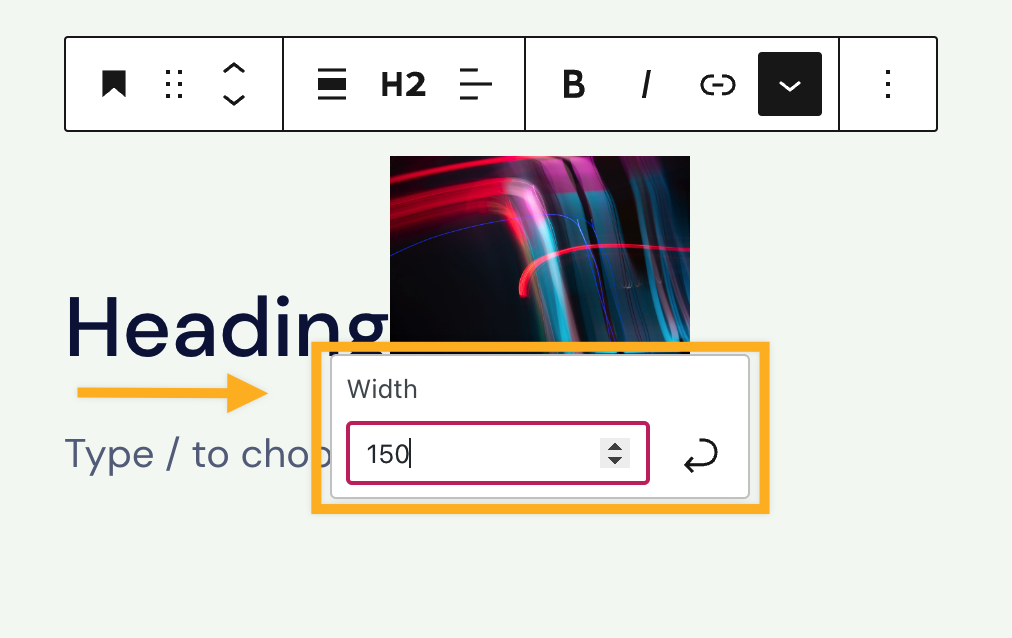
Para cambiar el tamaño de una imagen integrada, haz clic en la imagen, escribe o elige un número para el ancho de esta y luego utiliza el botón de la flecha curvada para aplicar los cambios.

Utiliza la opción Entrada de teclado para añadir la etiqueta HTML al texto seleccionado.
La etiqueta se utiliza para definir la entrada de teclado. Se suele utilizar cuando se escribe un comando de teclado. El contenido de la etiqueta se muestra en la fuente monoespacio por defecto del navegador. Como ejemplo, el texto CTRL + C es una entrada de teclado:
Para copiar el contenido, resáltalo y pulsa CTRL + C en el teclado.
Cuando hagas clic en el bloque, verás ajustes del bloque adicionales en la barra lateral de la derecha. Si no ves la barra lateral, es posible que tengas que hacer clic en el icono ⚙️ (engranaje) en la esquina superior derecha para que aparezcan esos ajustes.

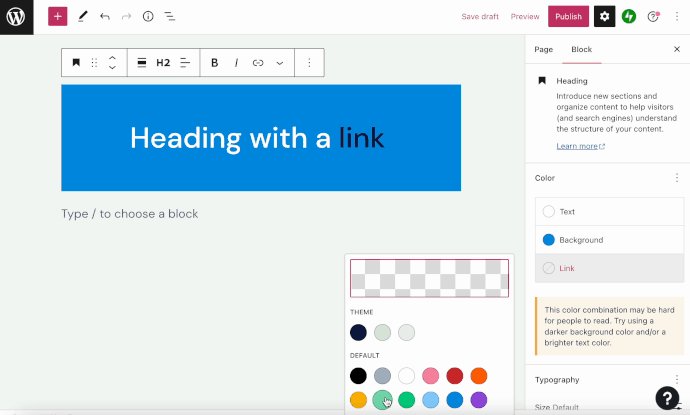
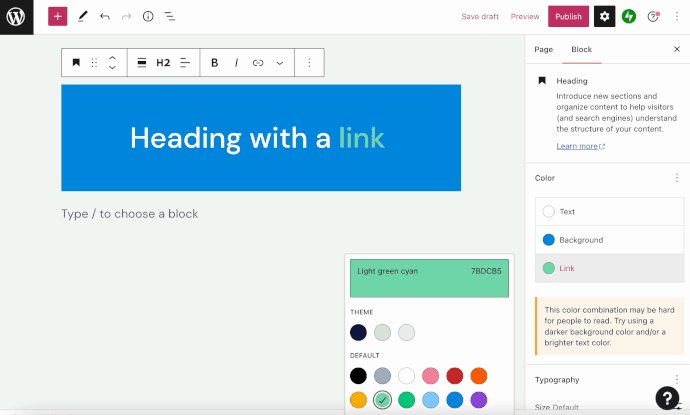
Con estos ajustes puedes modificar el color del texto, del fondo y de los enlaces en el bloque de encabezado.

Ajusta la apariencia del texto del bloque con los siguientes ajustes.
Si no ves los ajustes, haz clic en los tres puntos a la derecha de Tipografía (como se muestra a la derecha). A continuación, puedes elegir la opción a la que quieres acceder:
- Tamaño de la fuente
- Familia de fuente
- Apariencia
- Alto de la línea
- Decoración
- Mayúsculas/minúsculas
- Espacio entre letras

Tamaño de la fuente te permite ajustar el tamaño del texto. Puedes elegir entre las opciones: pequeño, medio y grande.
También puedes ajustar un valor concreto haciendo clic en el icono del carrusel, situado justo encima de la selección por defecto y marcado con un 1 en la siguiente captura de pantalla. Puedes cambiar las unidades haciendo clic en el campo marcado con un 2 en la siguiente captura de pantalla. Las opciones son píxeles, em o rem.

Familia de fuente te da la opción de cambiar el estilo de fuente utilizado. Elige entre una lista de fuentes en el menú desplegable.
Apariencia te permite cambiar el estilo de la fuente del texto de redonda a cursiva, así como elegir entre los diferentes grados, desde fina hasta negrita extra.
Altura de la línea establece el espacio que habrá por encima y por debajo del texto. Si indicas que sea cero, asegúrate de comprobar la apariencia de tu sitio en un dispositivo móvil.
Decoración incluye opciones para subrayar y tachar el texto.
Mayúsculas/minúsculas te permite mostrar todo el texto en mayúsculas, con solo la primera letra en mayúscula o con todas las letras en minúsculas.
Espacio entre letrasdefine el espacio entre cada carácter del texto. Puedes cambiar las unidades por defecto (píxeles) a porcentajes, em, rem, vw y vh. Obtén más información sobre las unidades relativas aquí.
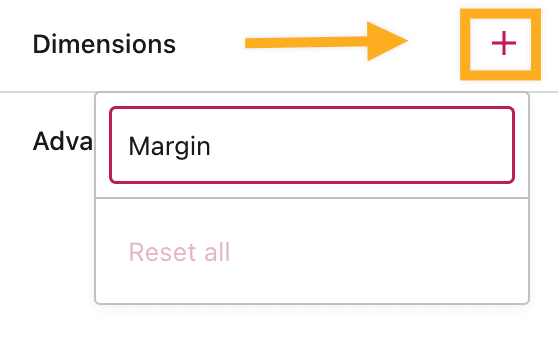
En temas concretos, el bloque de encabezado incluirá un ajuste para las dimensiones:
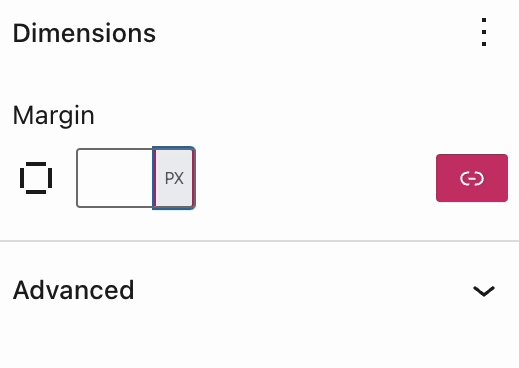
Haz clic en el icono + que se encuentra al lado de Dimensiones para elegir y activar el ajuste de dimensión del margen para el bloque de encabezado. Ajustar el margen afecta al espacio que rodea al bloque seleccionado. Puedes escribir un valor personalizado en el campo de texto si quieres que todo el espacio alrededor del bloque sea el mismo.

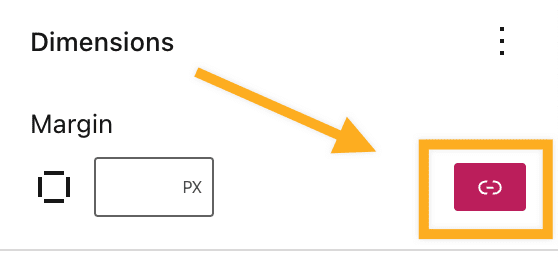
Haz clic en el icono de enlace que se encuentra al lado de Dimensiones para establecer diferentes valores de espaciado para la parte superior, derecha, inferior e izquierda del bloque.

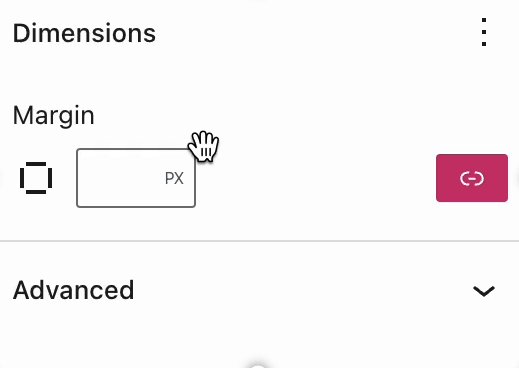
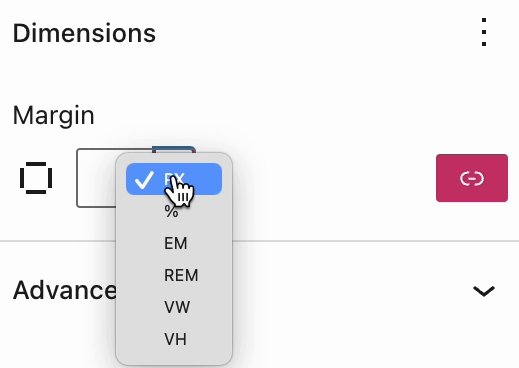
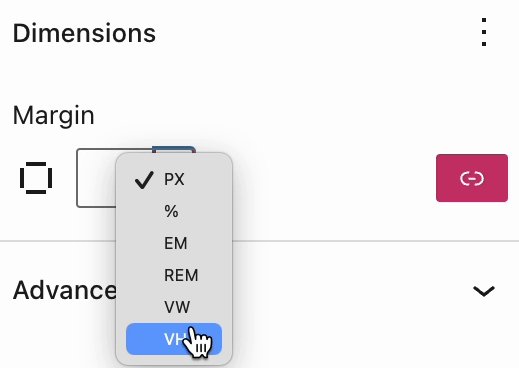
Para cambiar la unidad de establecimiento del margen, haz clic en PX. Esto mostrará un menú desplegable con otras unidades compatibles: %, EM, REM, VW y VH.

La pestaña Avanzado te permite añadir una clase CSS a tu bloque, para que puedas escribir código CSS personalizado y darle el estilo que quieras.
