El bloque Columnaste permite insertar texto, elementos multimedia y otros tipos de contenido en un máximo de seis columnas. Cuando se usan unas tras otras, las columnas crean un efecto de cuadrícula.
En esta guía
Para añadir el bloque Columnas, haz clic en el icono + del insertador de bloques y busca «columnas». Haz clic para añadir el bloque a la entrada o a la página.
💡
También puedes escribir
/columnascon el teclado en una nueva línea y pulsar Intro para añadir rápidamente un nuevo bloque Columnas.
Encontrarás instrucciones detalladas sobre cómo añadir bloques en esta página.
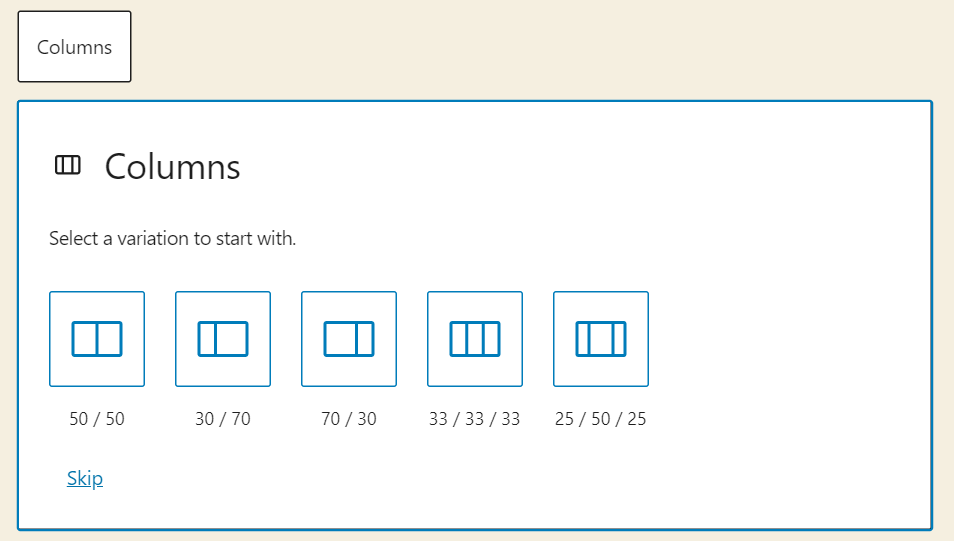
Una vez que hayas añadido el bloque Columnas, puedes elegir el número de columnas que añadir. Puedes cambiar el número especificado para añadir o eliminar columnas más adelante.

Tras elegir el número de columnas, puedes hacer clic en el icono + para empezar a añadir bloques en cada columna. Puedes añadir cualquier bloque a tus columnas.
Al hacer clic en el bloque, aparece una barra de herramientas de opciones:

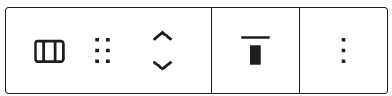
En la barra de herramientas del bloque Columnas, puedes encontrar las siguientes opciones:
- Cambiar el estilo o el tipo de bloque.
- Arrastrar el bloque.
- Subir o bajar el bloque.
- Cambiar la alineación vertical del bloque.
- Más opciones.
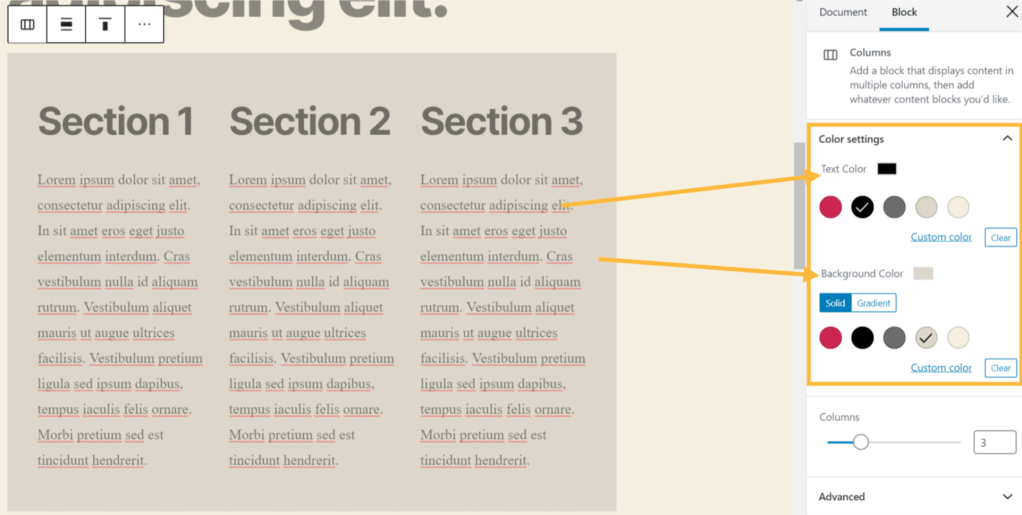
Cuando haces clic en el bloque, verás ajustes del bloque adicionales en la barra lateral de la derecha. Si no ves la barra lateral, es posible que tengas que hacer clic en el icono ⚙️ (el engranaje) en la esquina superior derecha para que aparezcan esos ajustes.

Hay dos niveles del bloque Columnas con distintos ajustes en función de lo que hayas elegido:
- El bloque Columnas general. Estos ajustes afectan a todas las columnas a la vez.
- Los bloques Columna individuales dentro del bloque Columnas. Estos ajustes afectan solamente a una columna concreta.
Si tienes problemas para elegir la columna correcta, consulta la sección Elegir el bloque Columnas.
Estos ajustes controlan todas las columnas:
Número de columnas: puedes usar el control deslizante para ajustar el número de columnas del bloque de 1 a 6 o escribir el número de columnas que quieras en el campo de la derecha.
Pila en el móvil: este conmutador de alternancia determina si las columnas se muestran de forma horizontal o apiladas verticalmente al ver la página o entrada en un dispositivo móvil.
Color: estos ajustes permiten definir los colores del texto y del fondo para todas las columnas del bloque Columnas.

Dimensiones: aquí puedes configurar el espaciado interno, es decir, el espacio alrededor de los elementos del bloque Columnas. Esta opción es especialmente relevante cuando se usa un color de fondo.
Se puede añadir un valor para los cuatro lados del espaciado interno en el campo que se muestra a continuación:

El espaciado interno también puede tener valores distintos para cada uno de los lados. Las cifras que se muestran a la derecha van en sentido de las agujas del reloj, desde arriba -> derecha -> abajo -> izquierda. Para acceder a esta vista, debes hacer clic en el icono de enlace azul que se muestra en la imagen anterior.

Estos ajustes afectan solamente a una columna:
Ancho: permite definir el ancho en píxeles de una columna seleccionada. Puedes cambiar el valor de la columna para hacerla más ancha o más estrecha. Las columnas no tienen por qué tener todas el mismo valor.
Color: estos ajustes permiten configurar los colores del texto y del fondo de una sola columna.
Dimensiones: permite definir el espaciado interno de cada columna, como se ha descrito más arriba.
La pestaña Avanzado permite añadir una clase CSS a tu bloque, con la que puedes escribir código CSS personalizado y dar estilo al bloque. Más información:

Es posible añadir o eliminar columnas y cambiar sus colores. Para ello, es importante distinguir entre el bloque Columnas general y las columnas individuales que este contiene.
Si vas a editar una columna individual, primero debes seleccionar el bloque Columnas general para cambiar el color y el número de columnas. Hay varias maneras de hacerlo:
Con la vista de lista, puedes ver fácilmente la jerarquía de bloques para que elijas el que necesitas:

Si trabajas en una sola columna, puedes elegir el bloque Columnas general desde su icono en la barra de herramientas de este:

Obtén más información sobre la elección de bloques.
Si has insertado varios bloques uno detrás de otro y quieres convertirlos en columnas, puedes hacerlo en tan solo unos cuantos clics. Para ello, sigue los pasos que se indican a continuación:
- Haz clic y arrastra para elegir todos los bloques que quieras convertir en columnas.
- Haz clic en el icono del bloque, que se encuentra cerca del lado izquierdo de la barra de herramientas.
- Haz clic en «Columnas», bajo la lista «Transformar en».

Cada bloque que elijas se convertirá en sus propias columnas. El número de columnas será el mismo que el número de bloques que elijas antes de transformarlos. Puedes elegir entre dos y seis bloques.