Esta función está disponible en sitios con los planes Explorer, Creator y Entrepreneur de WordPress.com. Si tu sitio tiene uno de nuestros planes antiguos, está disponible con el plan Pro.
Puedes utilizar el editor de CSS para personalizar la apariencia de tu sitio de WordPress.com. El editor te permite añadir tus propios estilos de CSS para sustituir los estilos por defecto de tu tema.
En esta guía
- Acceder al editor de CSS
- Vista previa y guardado
- Revisiones del CSS
- Cambiar de tema
- Acerca de CSS
- Ayuda con CSS
- Controles de CSS avanzadas
- Preguntas frecuentes
- ¿Puedo eliminar los enlaces a créditos como «Blog de WordPress.com» y los enlaces a temas, fuentes o barras de herramientas?
- ¿Puedo utilizar reglas de CSS como @import y @font-face?
- ¿Puedo usar fuentes web en CSS?
- ¿Puedo cargar imágenes para usarlas con mi CSS?
- ¿Qué sucede si cancelo la suscripción de mi plan de WordPress.com?
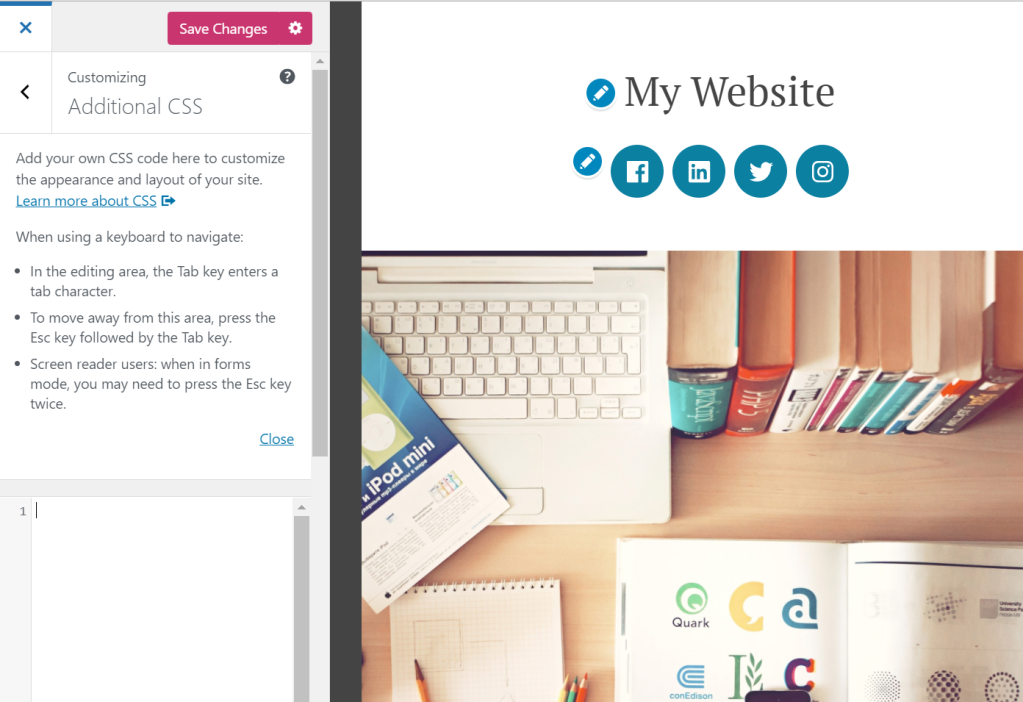
Para acceder al editor de CSS, ve a Apariencia → Personalizar → CSS adicional:

Al añadir código de CSS a tu sitio, los cambios se mostrarán en la vista previa del sitio (situada a la derecha), pero no se aplicarán hasta que no hagas clic en el botón Guardar cambios.
Las últimas 25 revisiones de las ediciones de CSS se guardan y se puede acceder a ellas haciendo clic en la opción Ver historial completo, que se encuentra en la parte inferior del editor de CSS. Si la opción no se muestra, significa que no hay historial de CSS que restaurar.

Los CSS son específicos de los temas, por lo tanto, todos los CSS se mueven a una revisión cuando cambias de tema. Para revisar o restaurar CSS anteriores, utiliza Revisiones del CSS.
CSS es la abreviatura del inglés para «hojas de estilo en cascada». Es un lenguaje de marcado que controla la apariencia de los elementos HTML en una página web. Las posibilidades de lo que puedes hacer con CSS para modificar el diseño de un sitio web son casi infinitas, como demuestra el popular proyecto CSS Zen Garden, una muestra de lo que se puede hacer solo con CSS para cambiar la apariencia de un solo archivo HTML.
Para aprovechar al máximo esta función, es necesario tener conocimientos sobre el funcionamiento de CSS y HTML o, al menos, estar dispuesto a aprender. Consulta la sección Ayuda con CSS más abajo para obtener más información.
Si tienes previsto personalizar uno de los numerosos temas de WordPress.com y no te interesa aprender sobre CSS, te recomendamos que contrates a un diseñador para que haga los cambios que necesitas.
Si acabas de comenzar, tendrás una curva de aprendizaje, pero saber utilizar CSS es un conocimiento muy valioso y útil. Existen muchísimos recursos excelentes en la web para comenzar a obtener más información acerca de HTML y CSS. Esta serie de artículos muy útiles sobre CSS es un buen punto de partida:
- Introducción a CSS o cómo hacer que las cosas tengan el aspecto que deseas
- Introducción a CSS: localización de selectores de CSS
- Introducción a CSS: vista previa de cambios con el panel de reglas coincidentes
A continuación se facilitan unos cuantos consejos:
- Utiliza un validador de CSS.
- Aprovecha las herramientas del desarrollador del navegador. En Firefox, utiliza las Herramientas del desarrollador de Firefox. En Google Chrome, utiliza las Herramientas del desarrollador. Echa un vistazo a nuestros vídeos de introducción sobre las herramientas del desarrollador integradas en Firefox, Chrome, Safari e Internet Explorer para ayudarte a comenzar.
Tutoriales
- Tutorial de CSS para principiantes de HTML Dog
- Introducción a CCS básico de FreeCodeCamp
Utiliza esta opción si has modificado el ancho del área de contenido principal mediante CSS personalizado. El ajuste «Ancho de medios» se utiliza como tamaño por defecto para imágenes de tamaño completo al insertarlas en tu sitio. Ten en cuenta que esta opción no afecta al tamaño de las imágenes que hayas añadido antes de modificar el ajuste (según cómo se hayan insertado), y es posible que tengas que volver a insertarlas una vez modificado.
Por defecto, el CSS personalizado que añadas al editor de CSS se cargará tras el CSS original del tema, lo que significa que tus reglas pueden tener preferencia y sustituir a los estilos del tema.
Para desactivar el CSS original del tema por completo, haz clic en la opción No utilizar el CSS original del tema. De este modo, podrás utilizar cualquier tema de WordPress.com como lienzo en blanco para diseñar con CSS. Esta es una opción avanzada que solo debes utilizar si deseas comenzar de cero y diseñar el CSS de tu tema desde el principio.
Si deseas utilizar como base las reglas de CSS existentes (que es el enfoque más común y el recomendado), puedes dejar esta opción desactivada.
Si estás buscando dónde encontrar el CSS original del tema para utilizarlo como referencia, lo mejor es que utilices las herramientas del navegador. La mayoría de los navegadores modernos disponen de un inspector web integrado. Haz clic con el botón derecho y elige la opción «Inspeccionar elemento» para ver el código HTML del elemento en el que has hecho clic así como todos los CSS que se aplican a este. Dos herramientas populares para visualizar CSS son las herramientas del desarrollador de Firefox y las herramientas del desarrollador de Chrome. Para ayudarte a comenzar, echa un vistazo a una página de ayuda con algunas breves presentaciones en pantalla en Cómo encontrar el CSS de tu tema mediante las herramientas del desarrollador web de los navegadores.
WordPress.com es compatible con los precompiladores CSS de LESS y Sass (sintaxis SCSS). Se trata de una opción avanzada para los usuarios que quieran aprovechar las extensiones de CSS, como las variables y los «mixins». Para obtener más información, visita los sitios web de LESS y Sass.
¿Puedo eliminar los enlaces a créditos como «Blog de WordPress.com» y los enlaces a temas, fuentes o barras de herramientas?
Todos los usuarios de WordPress.com deben mantener la barra de administración (la barra oscura que aparece en la parte superior de los sitios de WordPress.com al iniciar sesión). En caso necesario, los clientes de los sitios con plugins activados pueden ponerse en contacto con el servicio de soporte para que les ayuden a eliminar la barra de administración.
Todos los usuarios de WordPress.com pueden elegir entre varias opciones de créditos en el pie de página, desde un logotipo de WordPress.com minimalista hasta opciones de texto como «Un sitio web de WordPress.com» o «Con la tecnología de WordPress.com». Los créditos en el pie de página se pueden ocultar en los planes que cumplan los requisitos. Para obtener más información, consulta esta guía.
Es posible modificar el estilo del texto del pie de página (por ejemplo, los colores y el tamaño de la fuente) siempre que el texto continúe siendo legible. Mediante el CSS, también puedes añadir contenidos como un aviso de sobre derechos de autor en el pie de página existente.
Sí, pero solo en sitios con plugins activados.
Puedes configurar las fuentes de tu sitio siguiendo estos pasos. Al trabajar con CSS, solo podrás usar esas dos fuentes web en el front end. Sin embargo, puedes añadir fuentes adicionales mediante plugins de terceros.
Sí. Puedes cargar una imagen en la biblioteca de medios y, a continuación, consultarla mediante su URL directa desde tu hoja de estilo de CSS. A continuación, te mostramos un ejemplo sencillo de cómo utilizar una imagen de fondo en la hoja de estilo:
div#content {
background-image: url('https://example.files.wordpress.com/1999/09/example.jpg');
}
Todas las mejoras de WordPress.com se renuevan cada año. Si decides cancelar tu suscripción, tu CSS personalizado seguirá guardándose pero dejará de estar visible en tu sitio para los demás usuarios. Si quieres volver a aplicarlos a tu sitio, puedes adquirir de nuevo la mejora y los estilos se volverán a aplicar automáticamente si no has cambiado los temas. Si has cambiado los temas, encontrarás tus CSS anteriores en el enlace de revisiones del CSS situado encima del editor en el panel de CSS.
Esta página se ha traducido del inglés. Lee la página original.